Adding your NetSheet™ Widget Button to a specific page on the WordPress Website
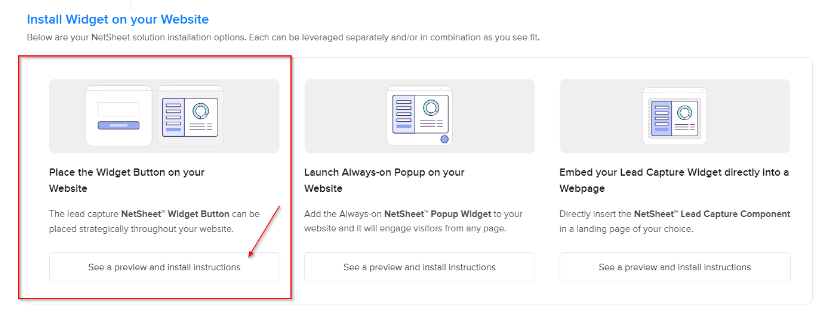
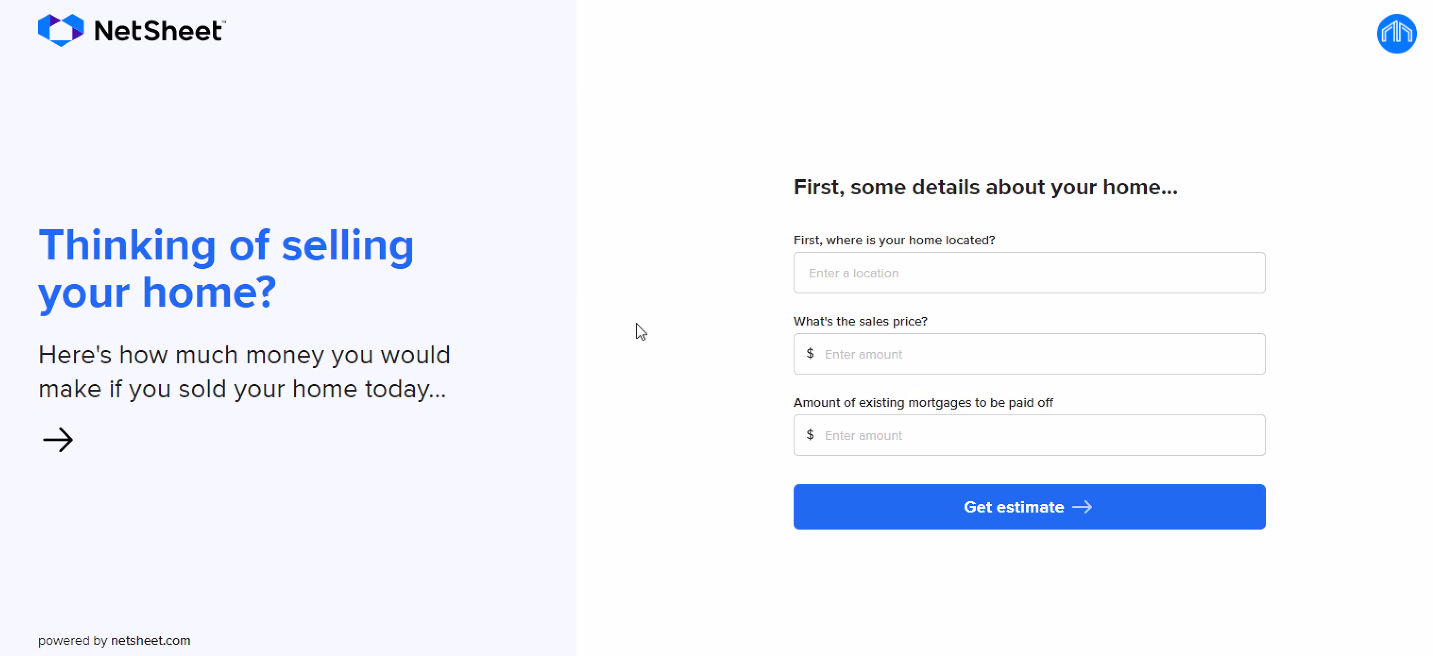
The NetSheet™ Widget Button is a little widget that will appear on the pages of your website. Your prospects and clients will be able to generate Seller Net Sheet estimates on the fly. It looks like this:

When your website is made from WordPress, you can easily follow these steps to install the NetSheet™ Widget Button on your website.
There are 2 steps:
Step #1: Getting the NetSheet™ Widget Button Javascript code
Step #2: Installing the code.
Best of luck!
Step 1 – Get the Code Snippet
Go to the NetSheet™ home page: https://www.netsheet.com/
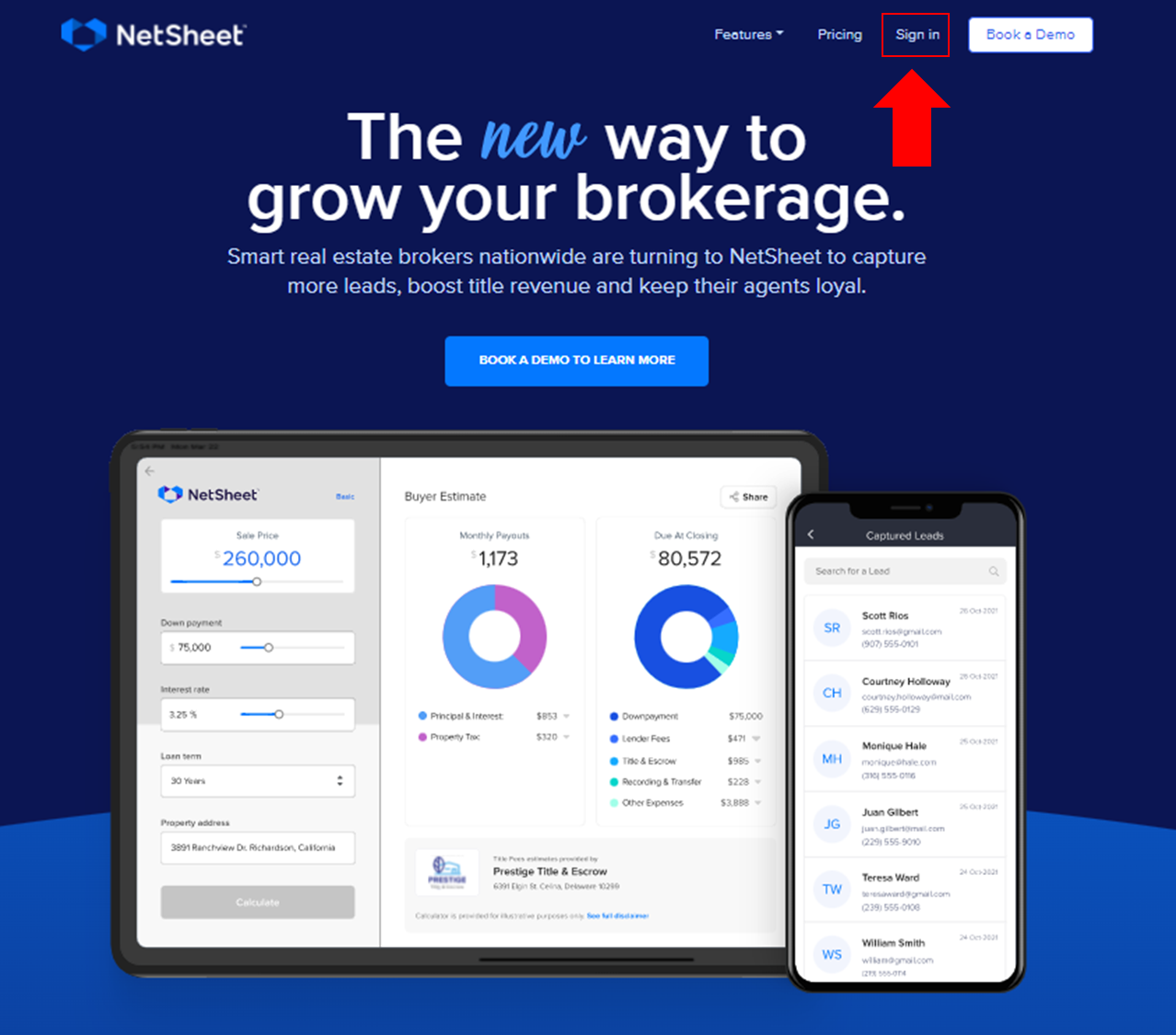
Sign in to your account as seen below:

After logging in,
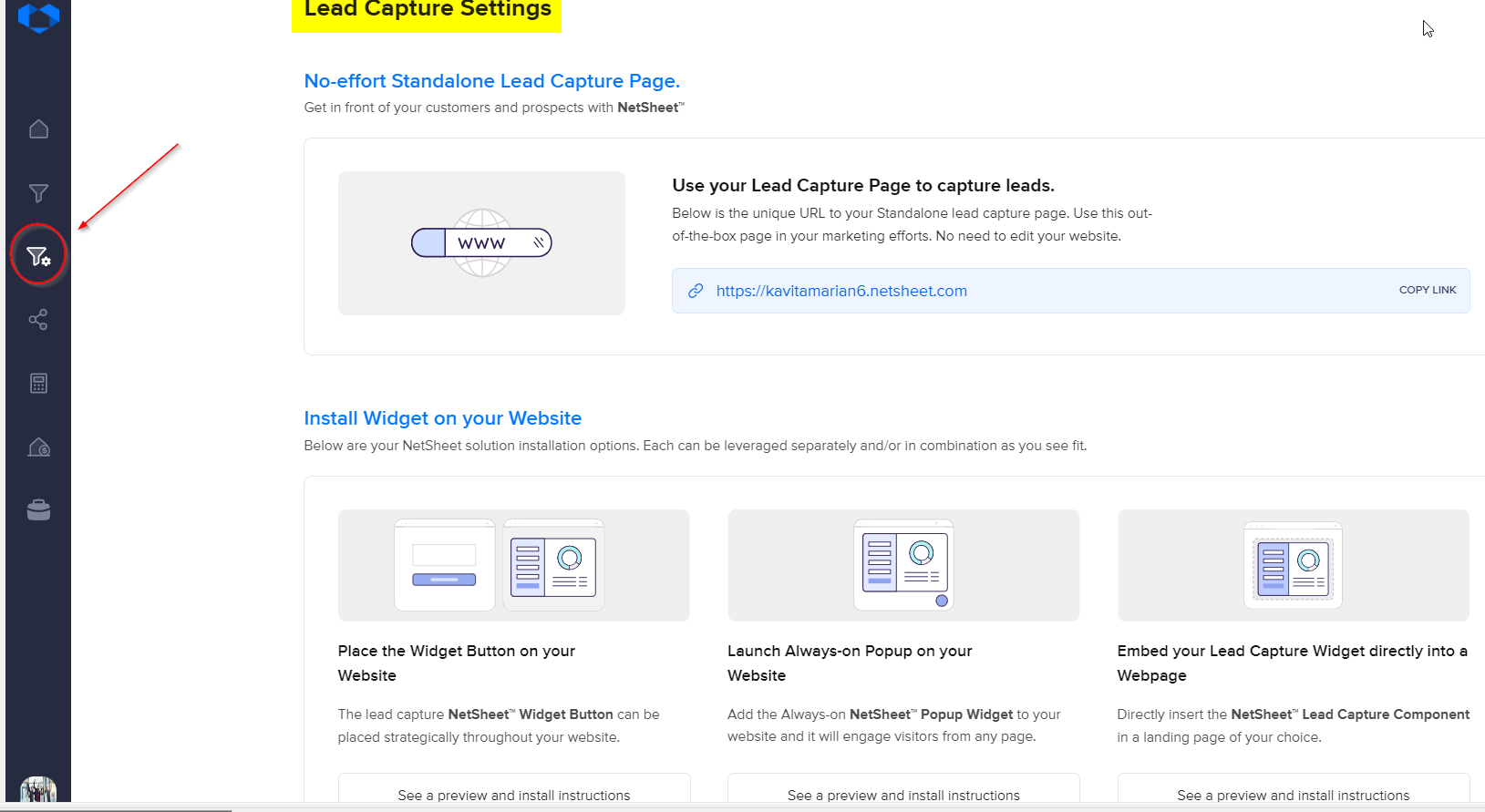
Go to Lead Capture Settings:

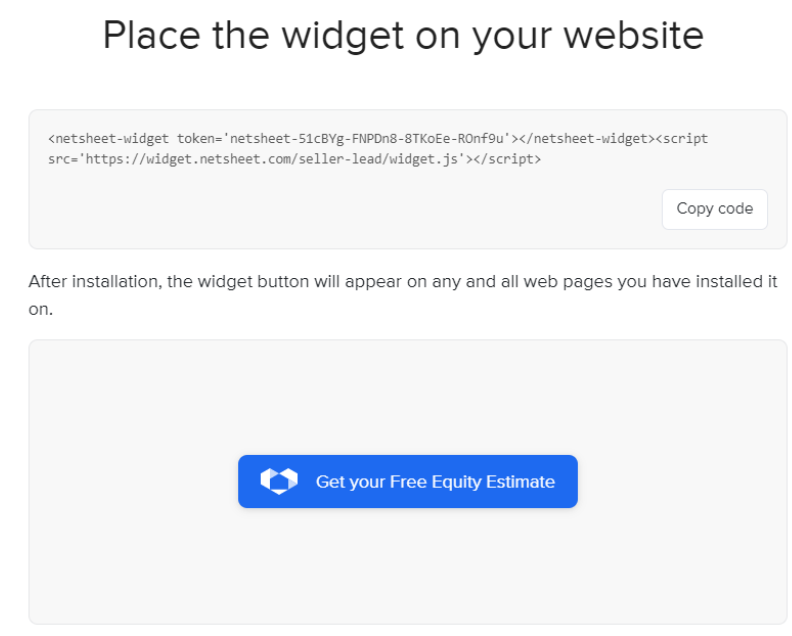
Click the button below to access your Widget Button HTML Code.

Click the Copy Code button as seen below to copy the code in the grey box.

Word of caution! If you email this code to anyone, like your web developer, please make sure to paste this code into a separate Notepad file and attach it to the email. Microsoft Word® and other text editor programs and email programs may re-format the code and make it invalid for deployment.
Programs like Notepad, Notepad++®, Sublime®, and Gmail® are sufficient for these purposes.
Adding your Widget Button to a specific page
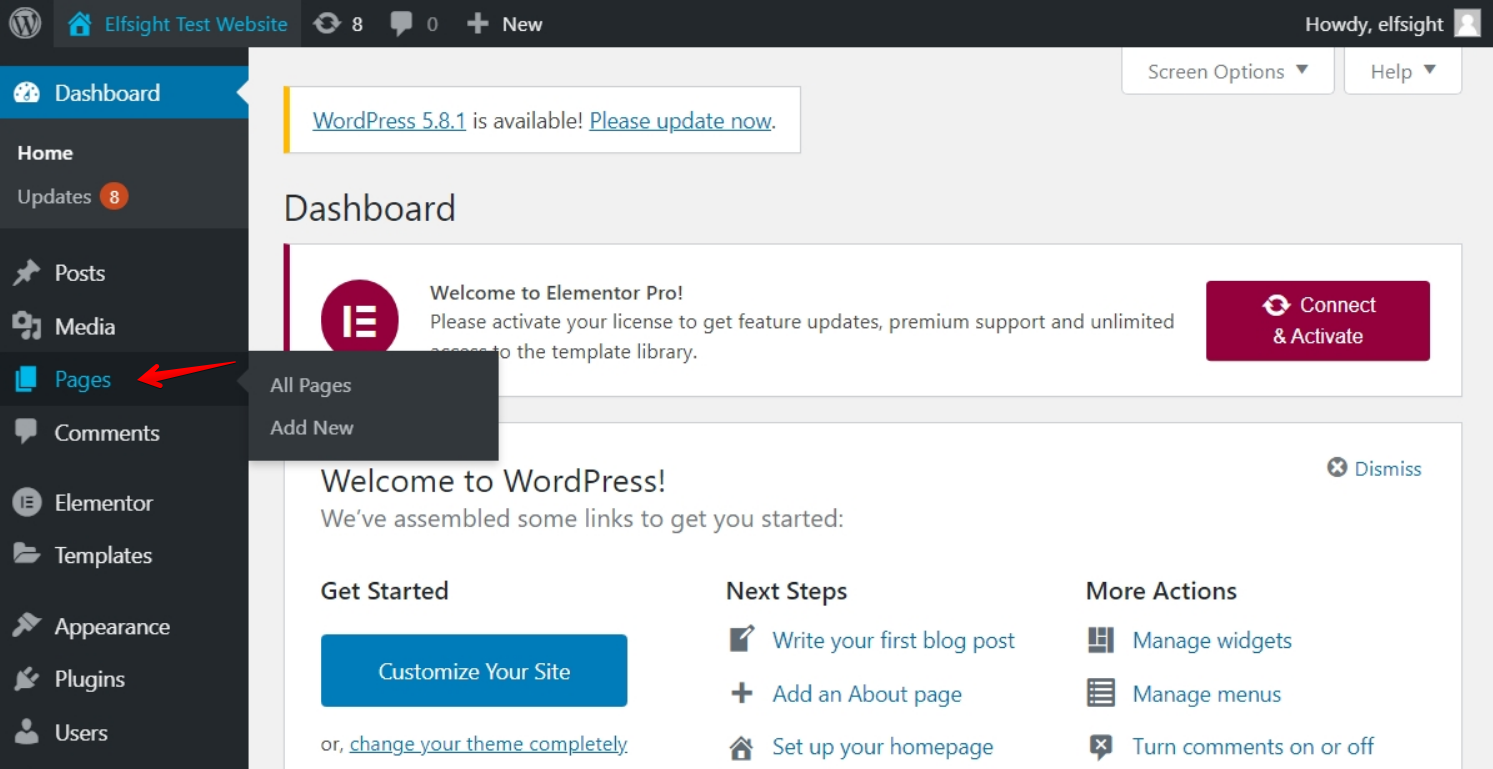
Go to the WordPress website's backend
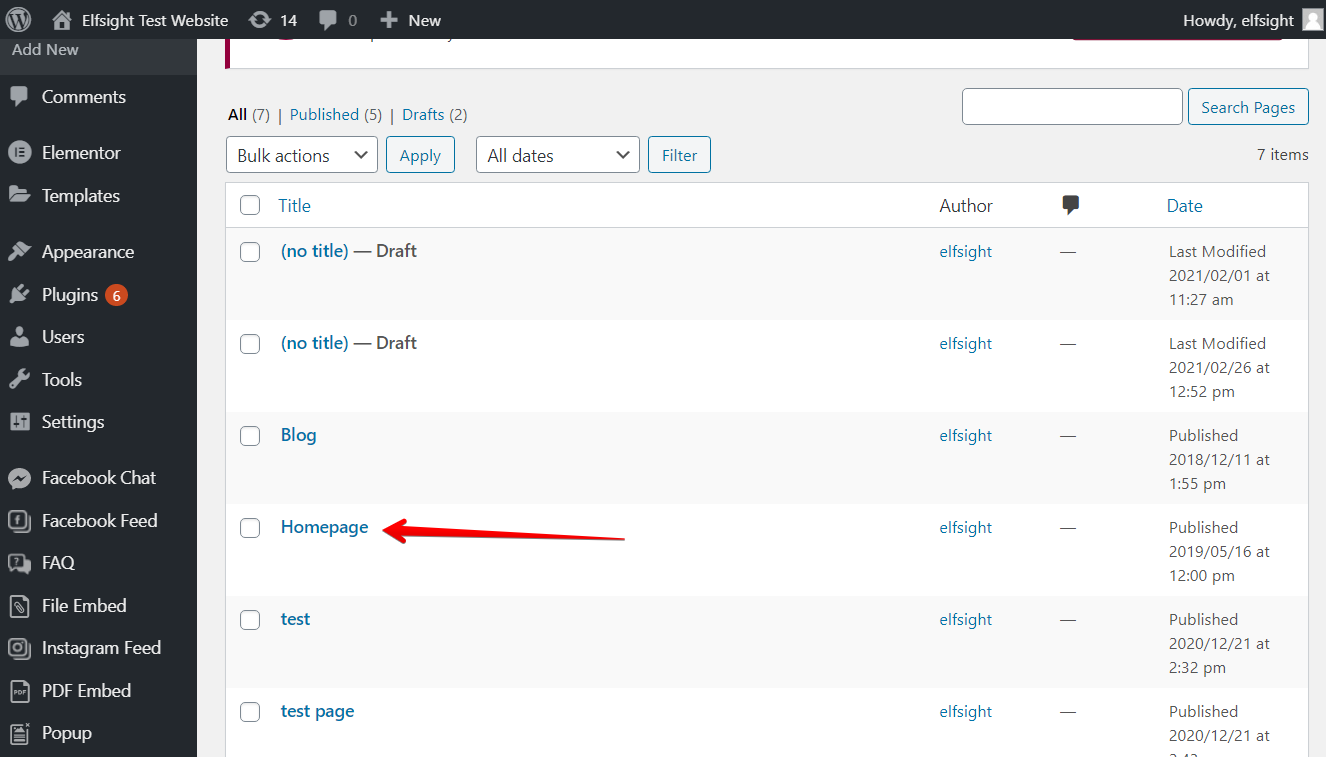
Log in to your WordPress website's backend and choose the page where you'd like to add the widget:


2. Add code element to a page
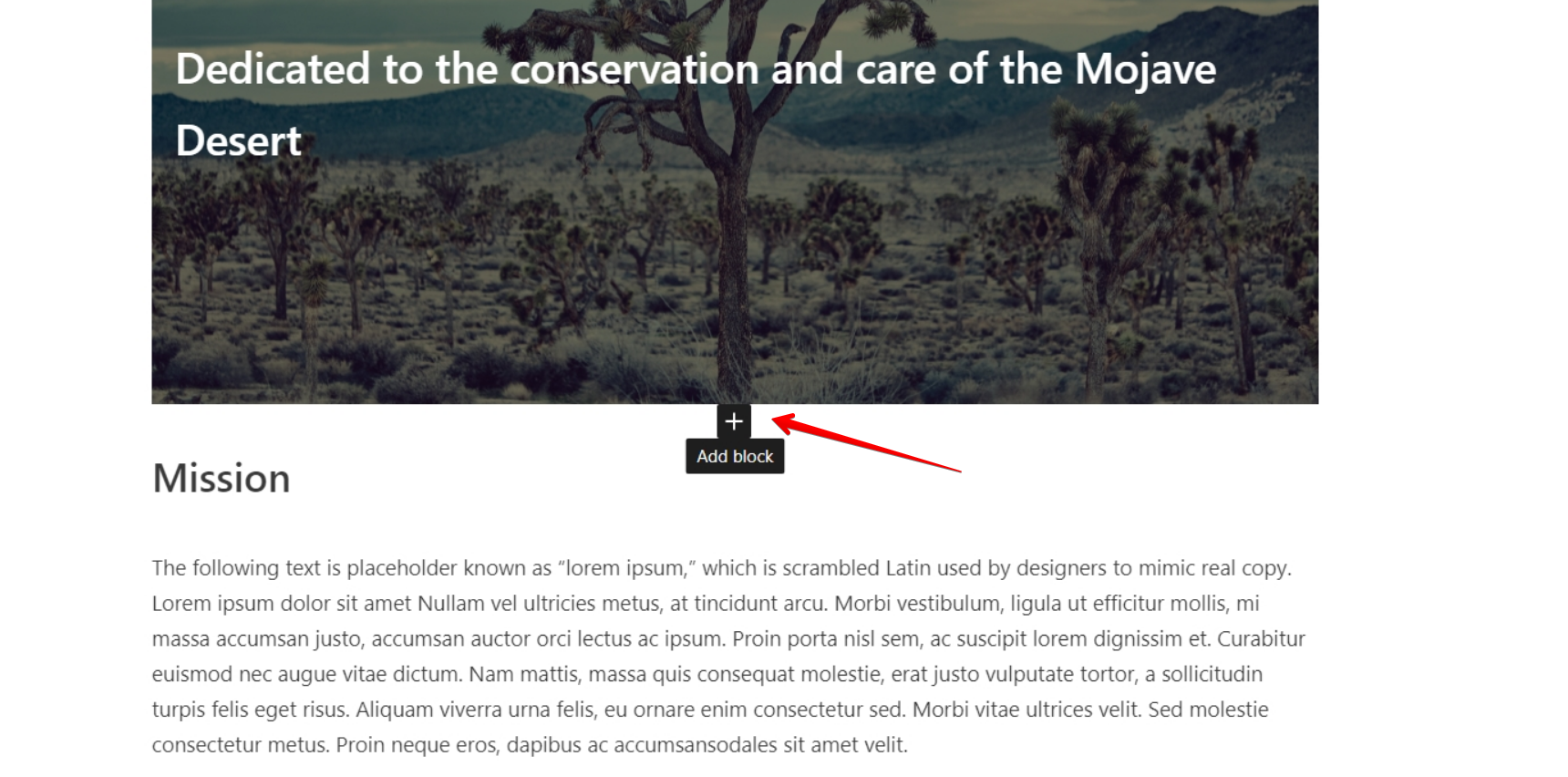
Hover the place where you'd like the widget to be displayed and click the Plus icon:

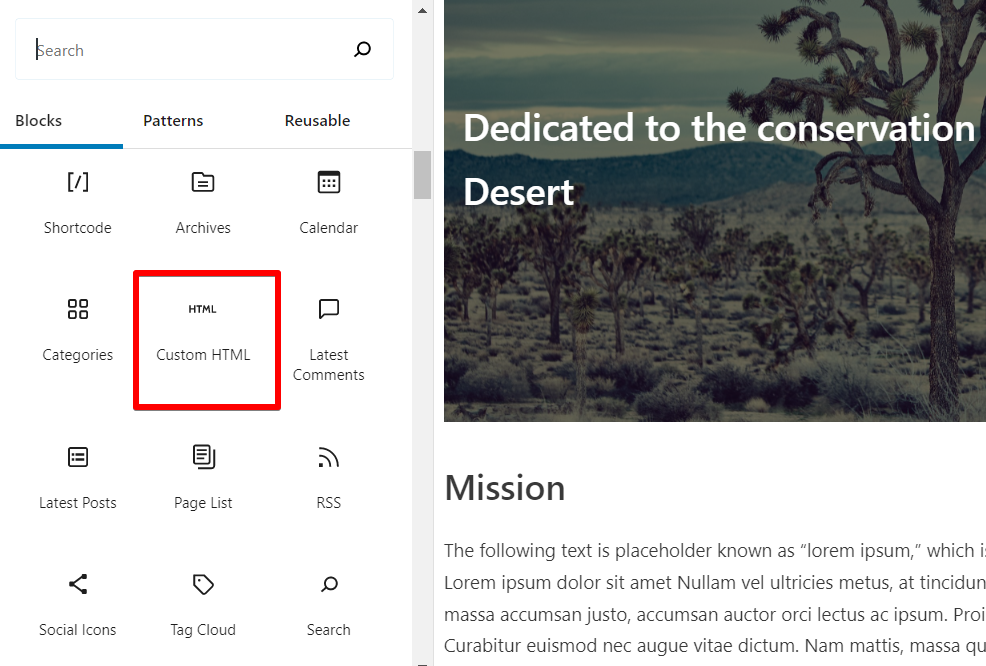
Find Custom HTML in the Formatting section and click on it:

3. Paste the installation code
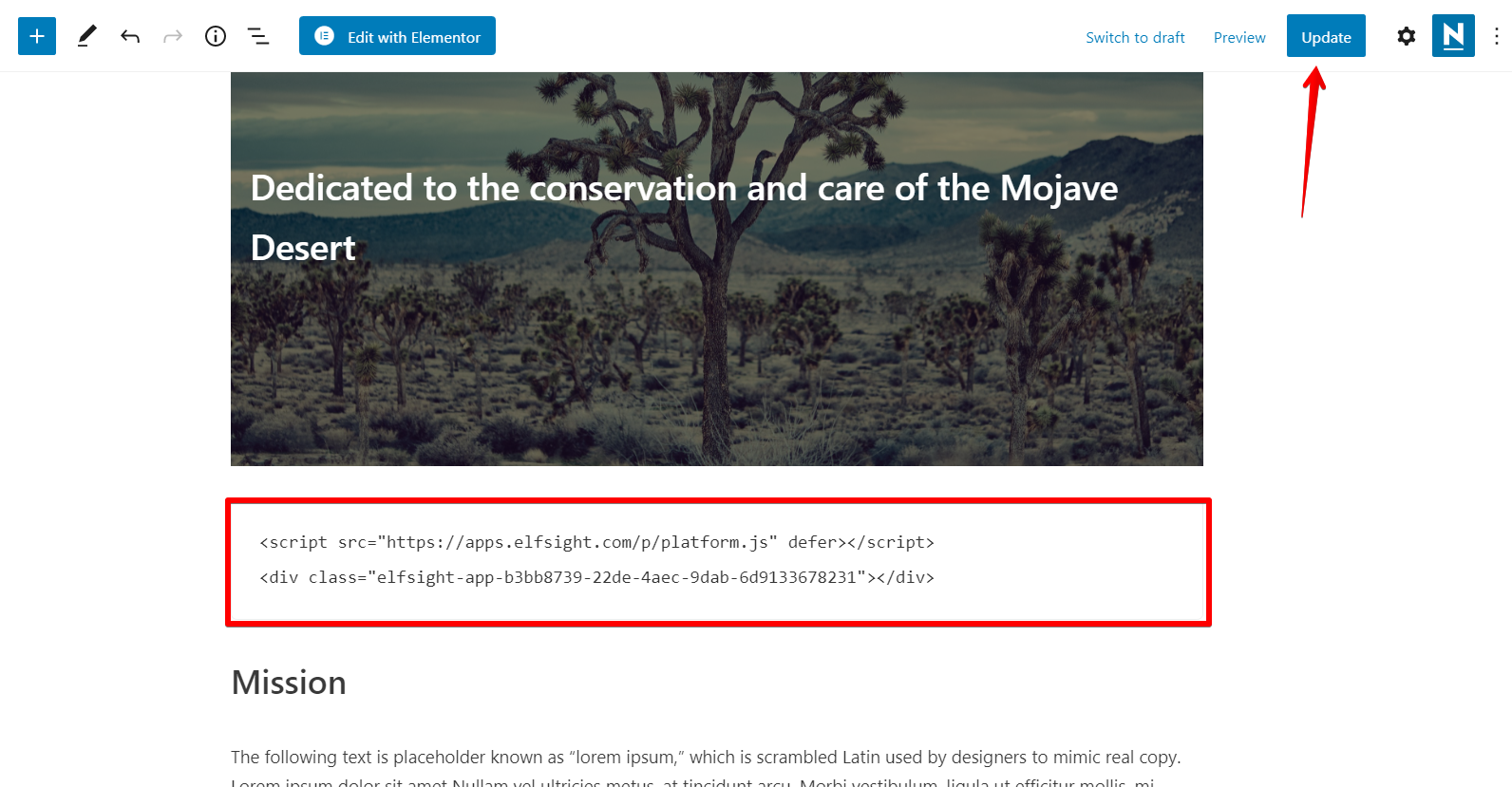
Paste your installation code in the window that comes up and click the Update button to save changes:

You have successfully added your Widget Button to a specific page of your WordPress website!
Make sure you test to see that your website has the newly added NetSheet™ Widget Button on a specific page of your website. It should look like this.

And when you click on it, it should look like this:

Test to see that the widget shows on specific pages. If not, repeat the step above and add the code to another footer or section to see if that works.
Finally, try and create a quote with the widget. If it shows correct values, you are now done. Congratulations!