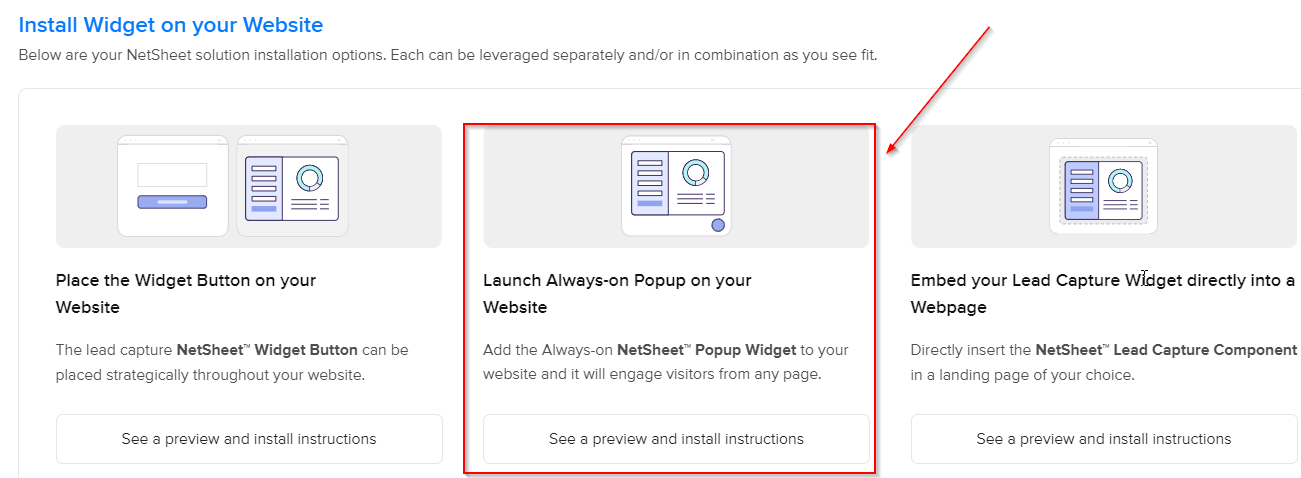
Add the NetSheet™ Always-on Widget to your Squarespace website
The NetSheet™ Always-on Widget is a little widget that will appear on the pages of your website. Your prospects and clients will be able to generate Seller Net Sheet estimates on the fly. It looks like this:

When your website is made from Squarespace, you can easily follow these steps to install the NetSheet™ Always-on Widget on your website.
There are 2 steps:
Step #1: Getting the NetSheet™ Always-on Widget Javascript code
Step #2: Installing the code.
Best of luck!
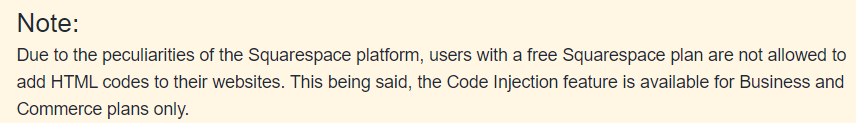
Please note: you’ll need Squarespace’s Business Plan for this to work!
Step 1 – Get the Code Snippet
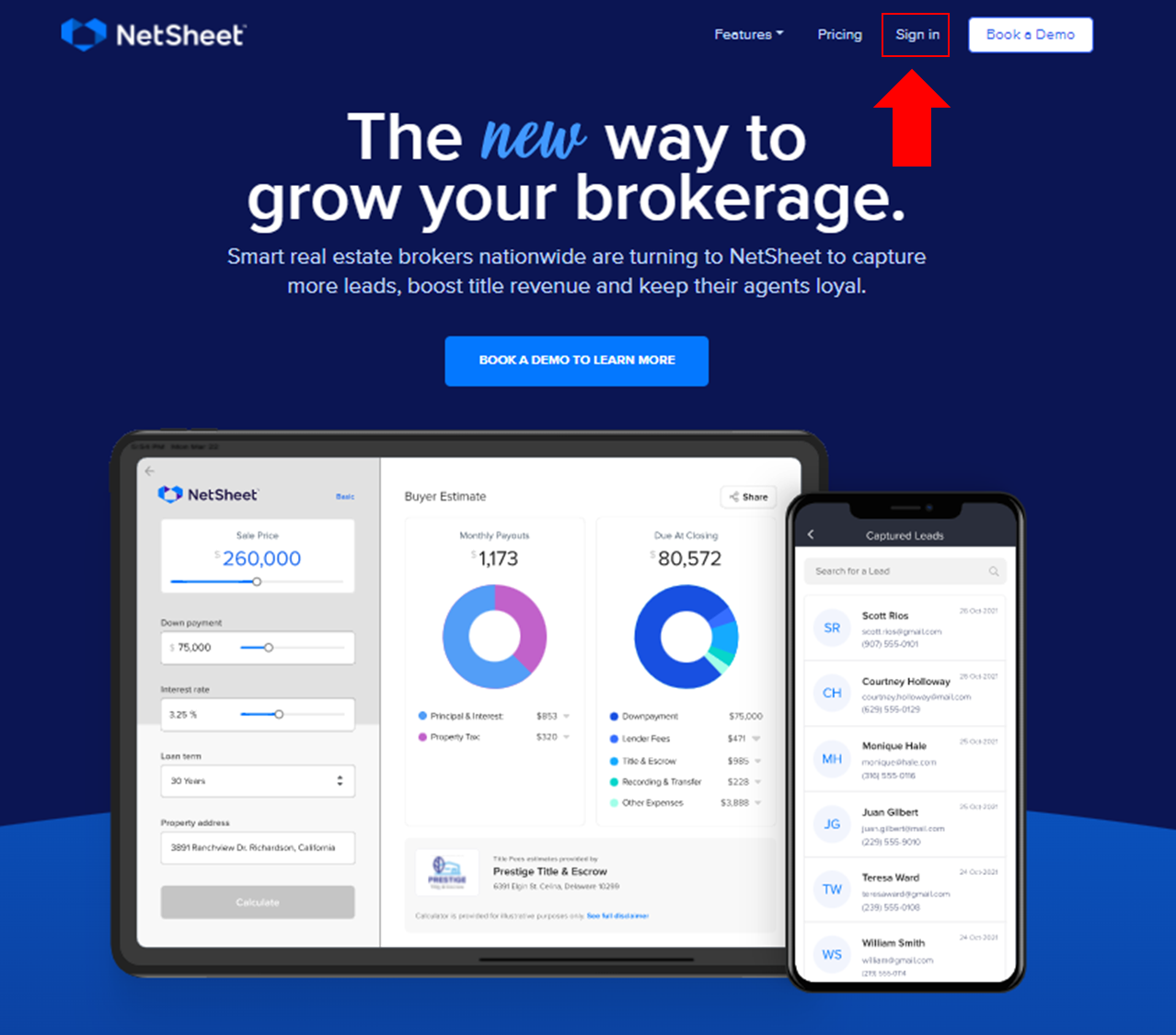
Go to the NetSheet™ home page: https://www.netsheet.com/
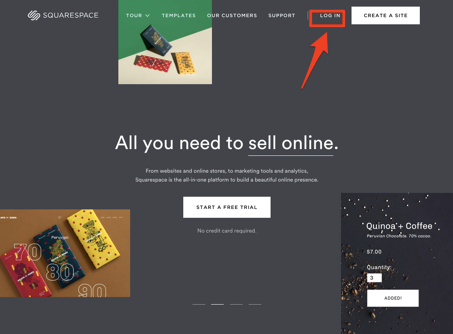
Sign in to your account as seen below:

After logging in,
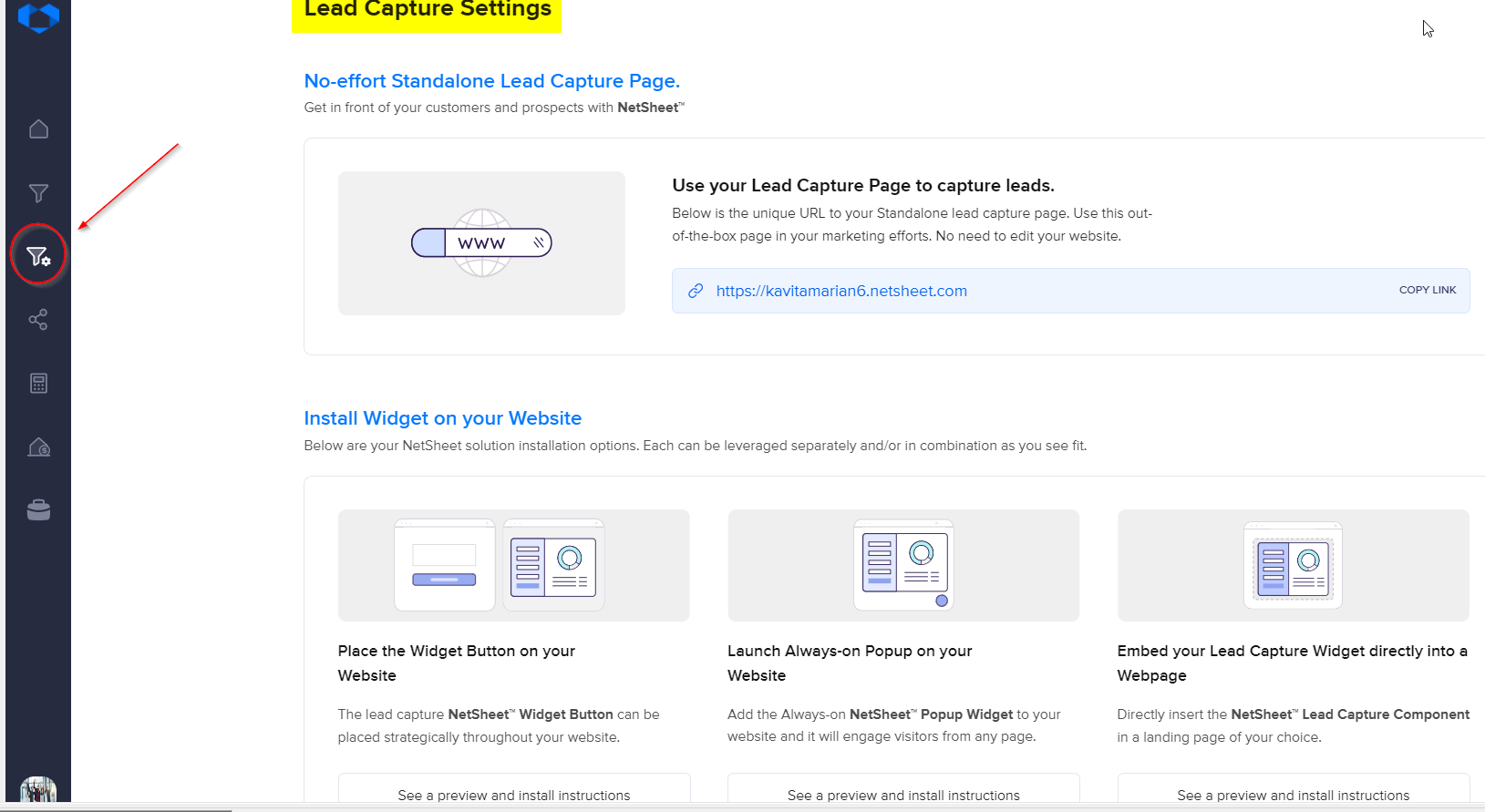
Go to Lead Capture Settings:

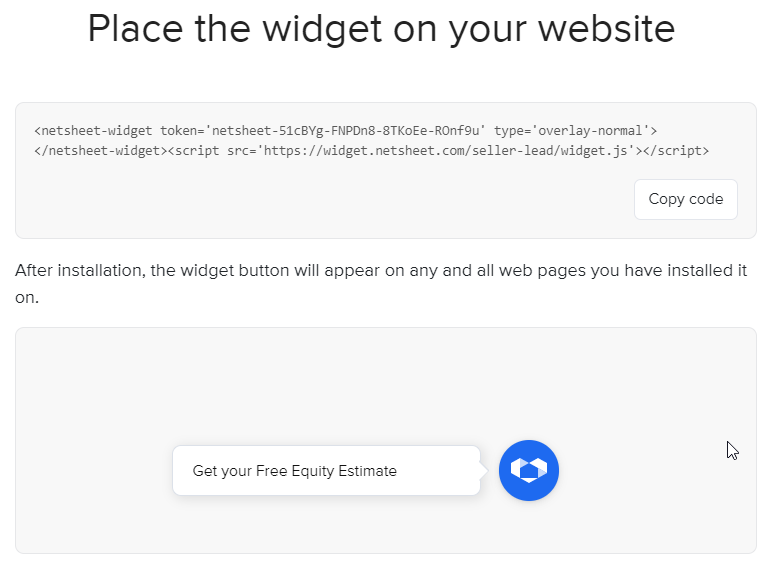
Click the button below to access your Always-on Widget HTML Code.

Click the Copy Code button as seen below to copy the code in the grey box.

Word of caution! If you email this code to anyone, like your web developer, please make sure to paste this code into a separate Notepad file and attach it to the email. Microsoft Word® and other text editor programs and email programs may re-format the code and make it invalid for deployment.
Programs like Notepad, Notepad++®, Sublime®, and Gmail® are sufficient for these purposes.
Step 2 – Install it on Squarespace

Once you have this code snippet, sign in and go to your Squarespace website account:

Adding your Always-on Widget to all pages
Go to the Squarespace admin panel
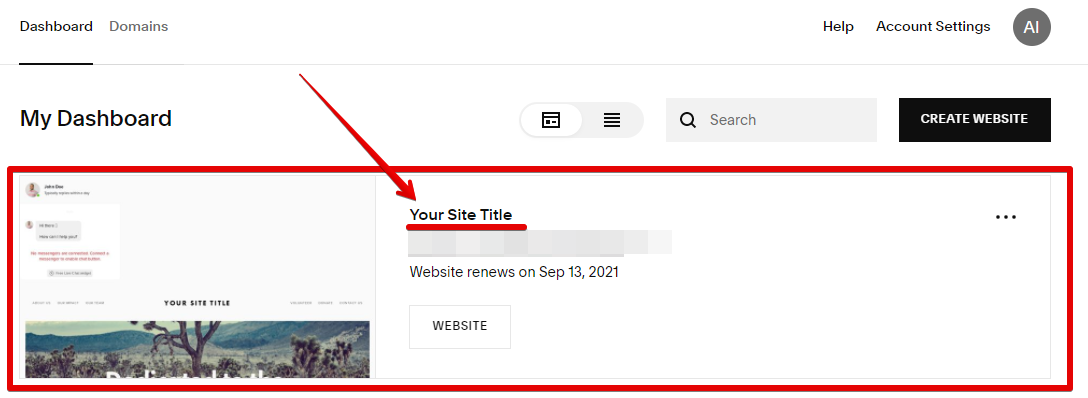
Log in to your Squarespace account and choose the website where you'd like to add the widget.

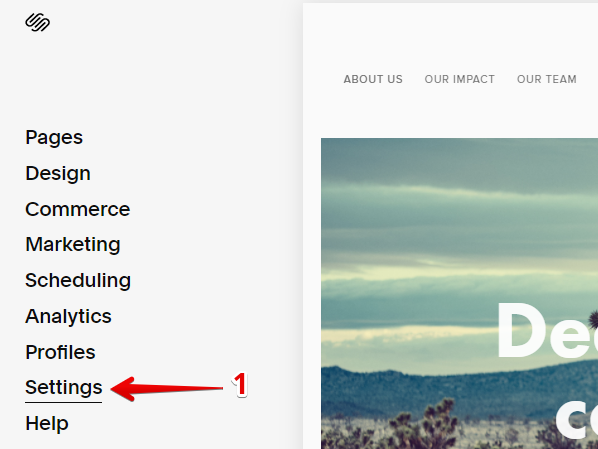
2. Open your website's settings
Click on the Settings in the left side menu as seen below:

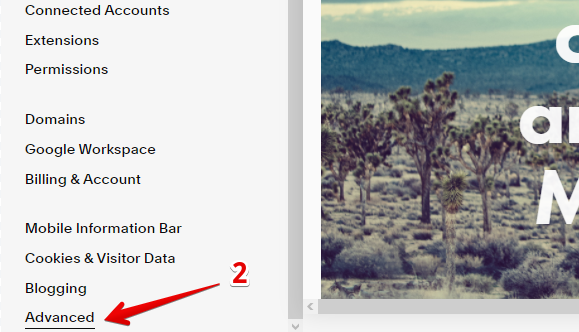
Then go to the Advanced tab.

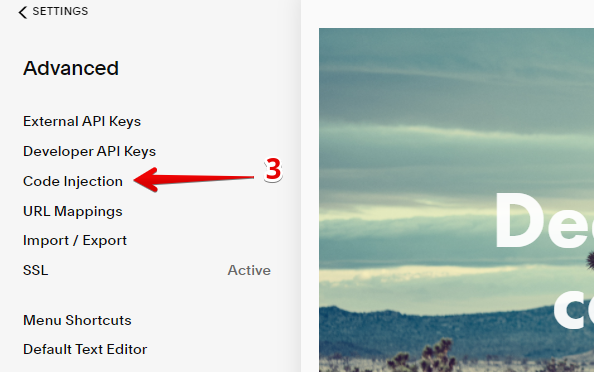
And click on the Code Injection section.

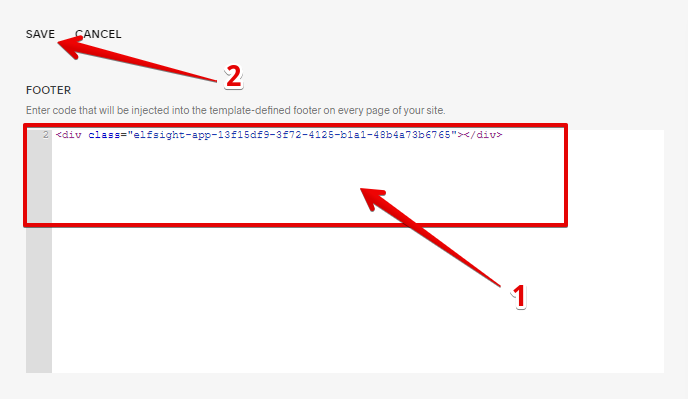
3. Paste the HTML code
Paste the Always-on Widget HTML code into the Footer field and click Save.

You have successfully added the Always-on Widget to all pages of your Squarespace website!
If you don’t have a custom domain, it should look something like this:
begonia-sheep-whph.squarespace.com
Note: if you are new to Squarespace, you can find your website address in one of the Welcome emails that Squarespace sent you when you created your account.
And test to see that your website has the newly added NetSheet™ Always-on Widget. It should look like this on the bottom-right corner of your website on all of your pages:

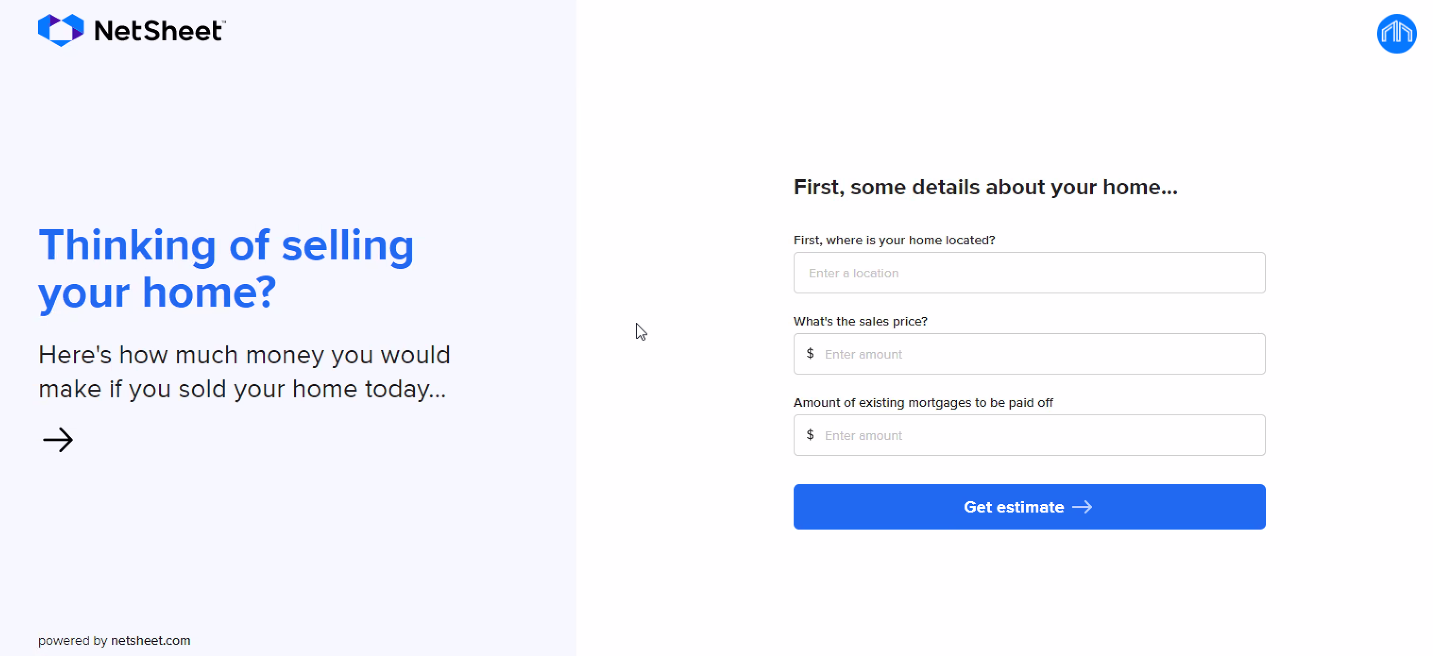
And when you click on it, it should look like this:

Test to see that the widget shows on all pages. If not, repeat the step above and add the code to another footer or section to see if that works.
Finally, try and create an estimate with the widget. If it shows correct values, you are now done!
Congratulations on setting up your new NetSheet™ Always-on Widget!