Adding your Widget Button to a specific page on the Squarespace website
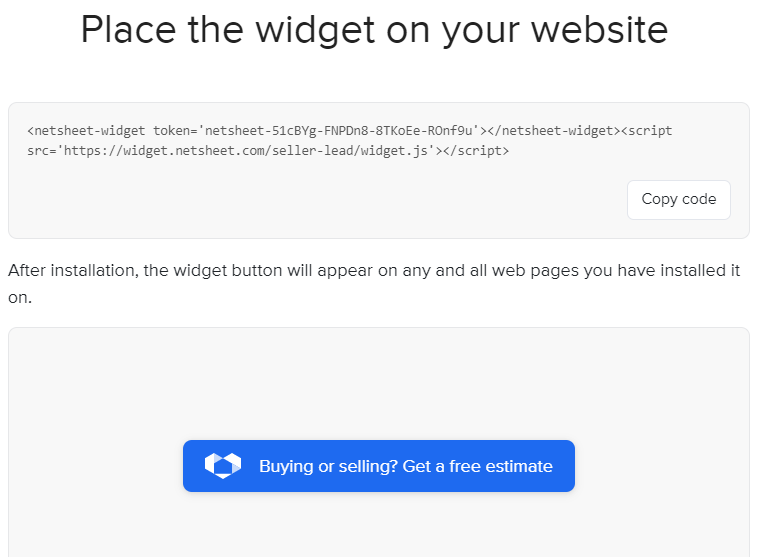
The NetSheet™ Widget Button is a little widget that will appear on the pages of your website. Your prospects and clients will be able to generate Seller Net Sheet estimates on the fly. It looks like this:

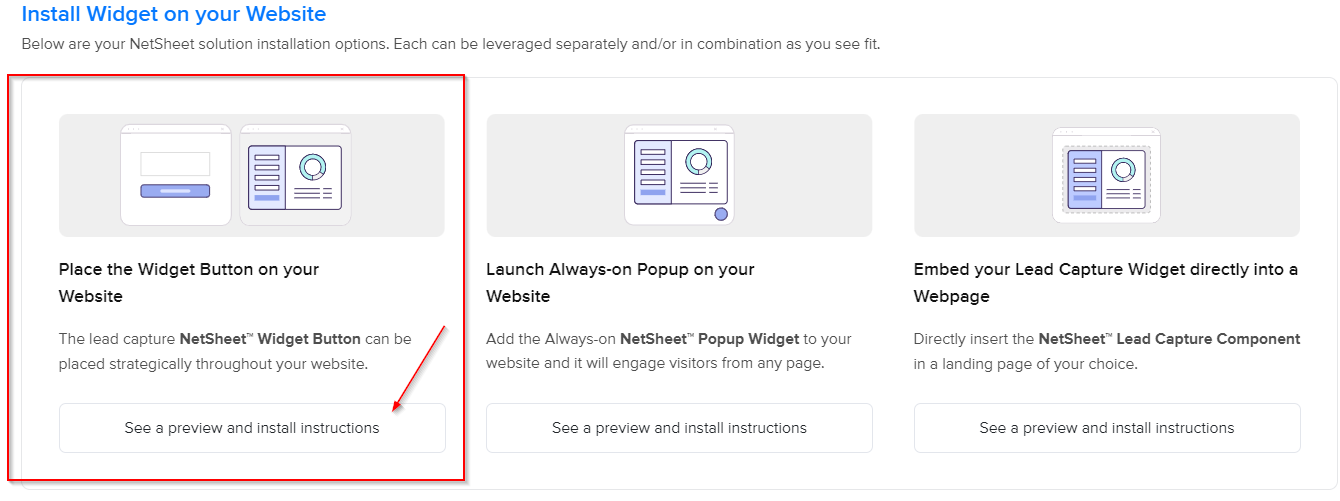
When your website is made from Squarespace, you can easily follow these steps to install the NetSheet™ Widget Button on your website.
There are 2 steps:
Step #1: Getting the NetSheet™ Widget Button Javascript code
Step #2: Installing the code.
Best of luck!
Please note: you’ll need Squarespace’s Business Plan for this to work!
Step 1 – Get the Code Snippet
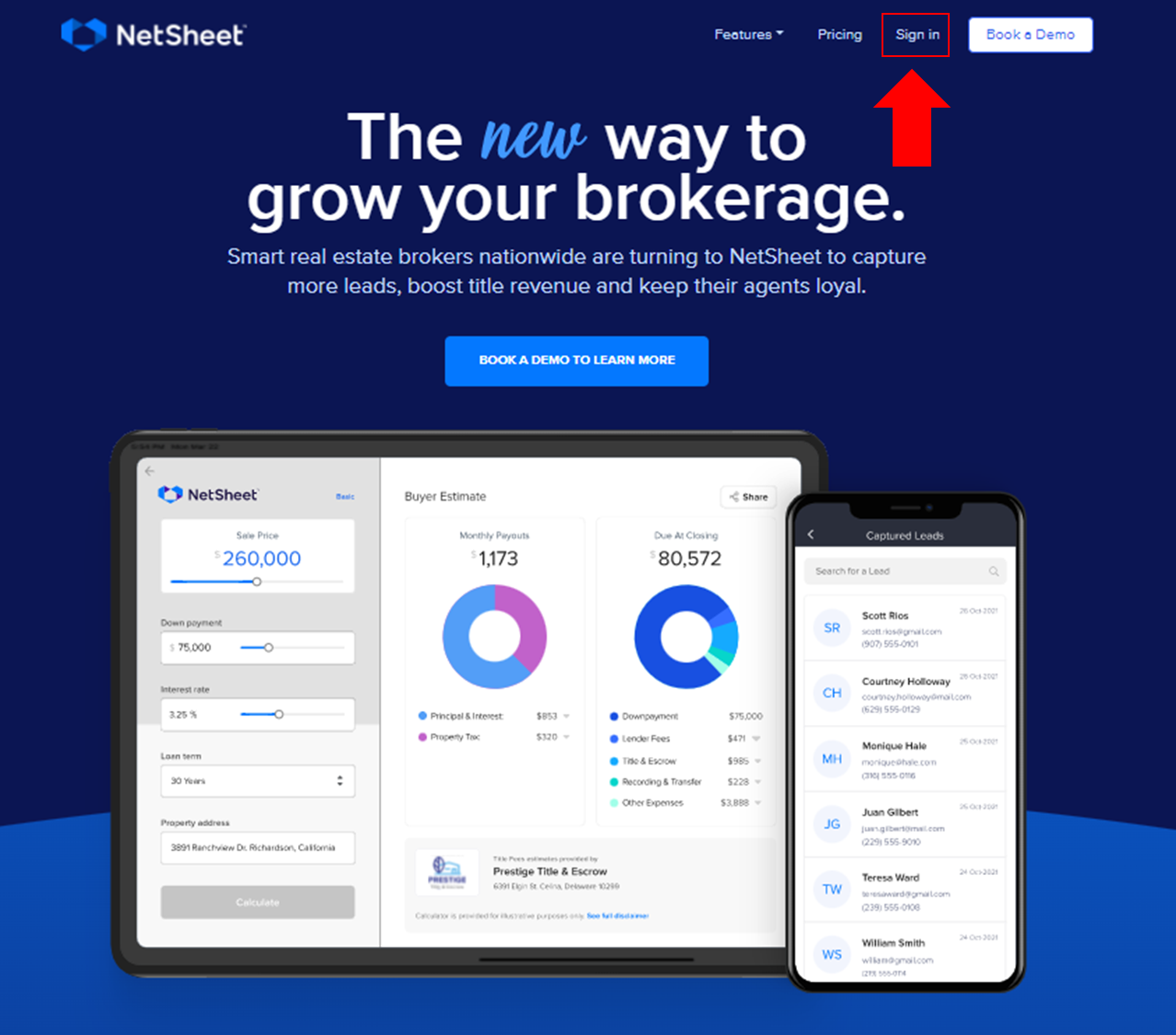
Go to the NetSheet™ home page: https://www.netsheet.com/
Sign in to your account as seen below:

After logging in,
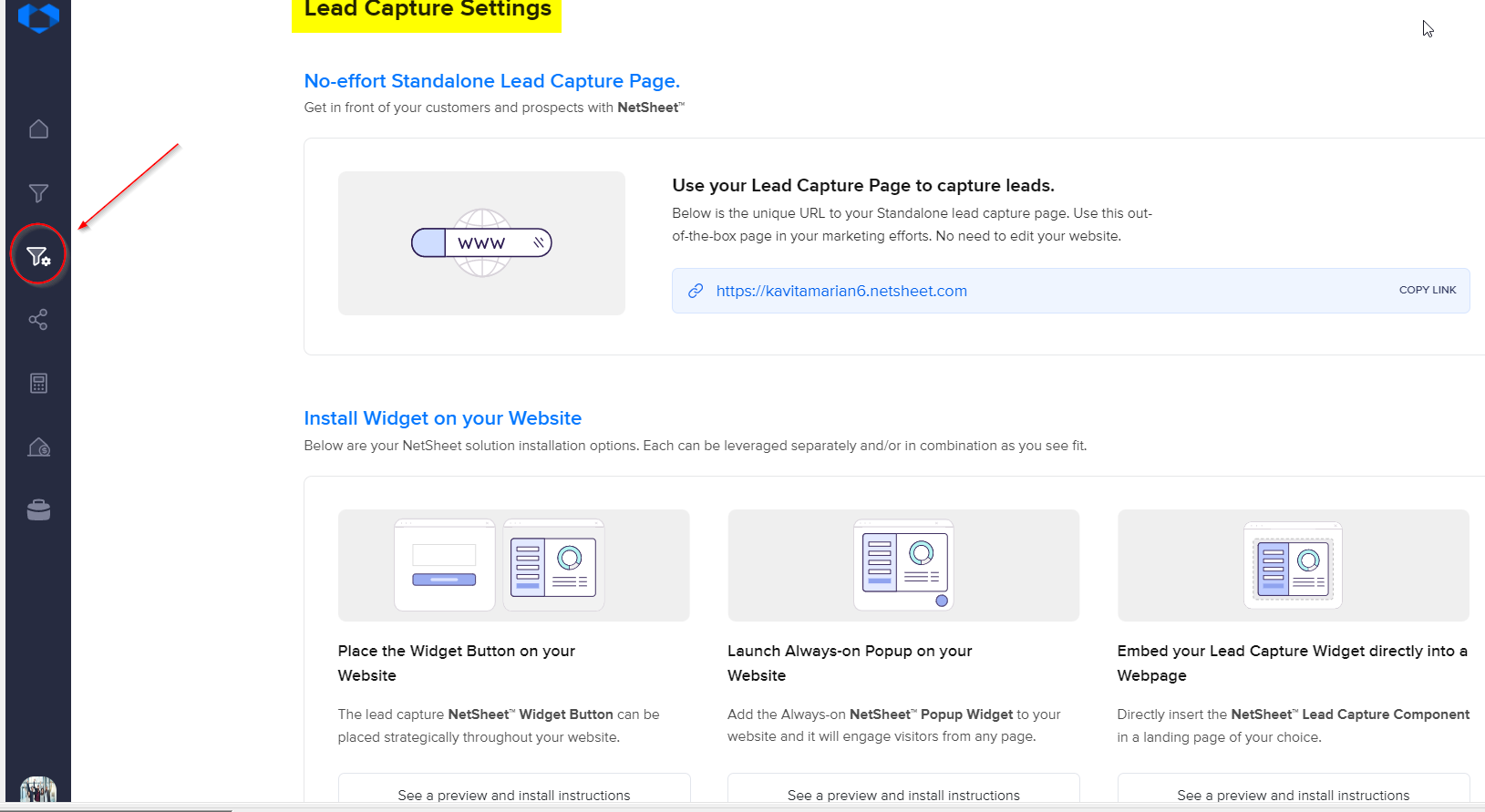
Go to Lead Capture Settings:
Click the button below to access your Widget Button HTML Code.

Click the button below to access your Widget Button HTML Code.

Click the Copy Code button as seen below to copy the code in the grey box.

Word of caution! If you email this code to anyone, like your web developer, please make sure to paste this code into a separate Notepad file and attach it to the email. Microsoft Word® and other text editor programs and email programs may re-format the code and make it invalid for deployment.
Programs like Notepad, Notepad++®, Sublime®, and Gmail® are sufficient for these purposes.

Step 2 – Install it on Squarespace
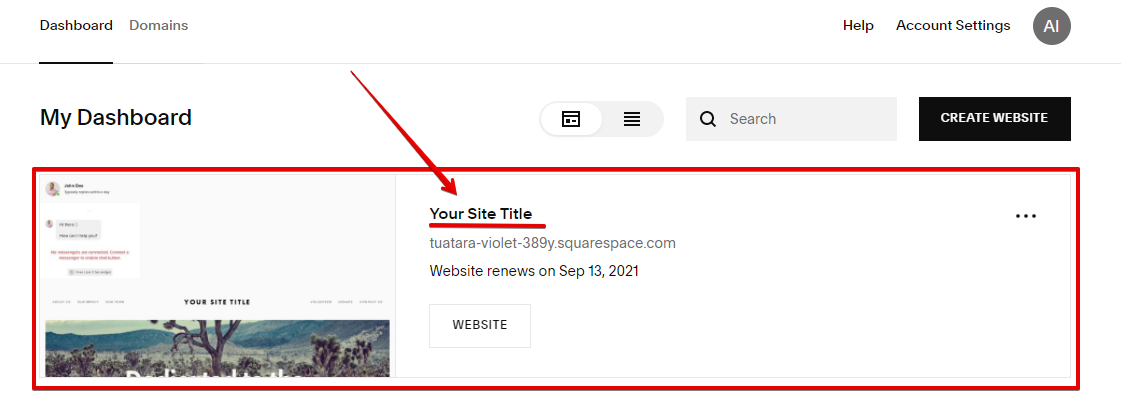
1. Go to the Squarespace admin panel
Log in to your Squarespace account and choose the website where you'd like to add the widget.

2. Add a Code element to a page
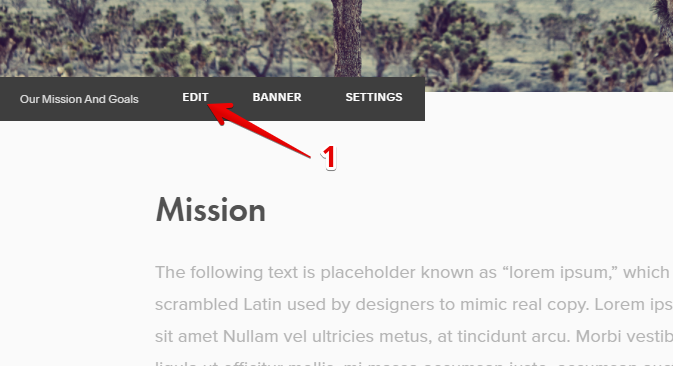
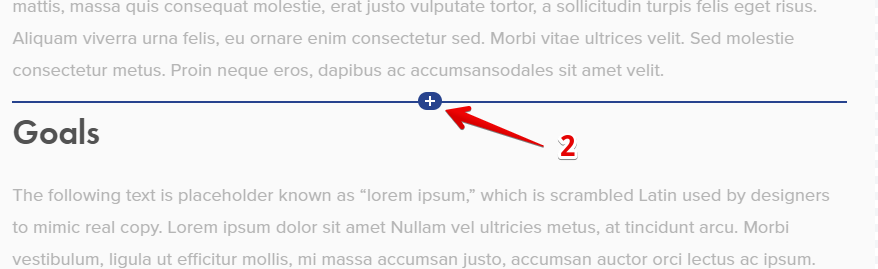
Click Edit, choose the place where you need to display your widget, and then click on the Plus icon in the center of the page to call up the editor.


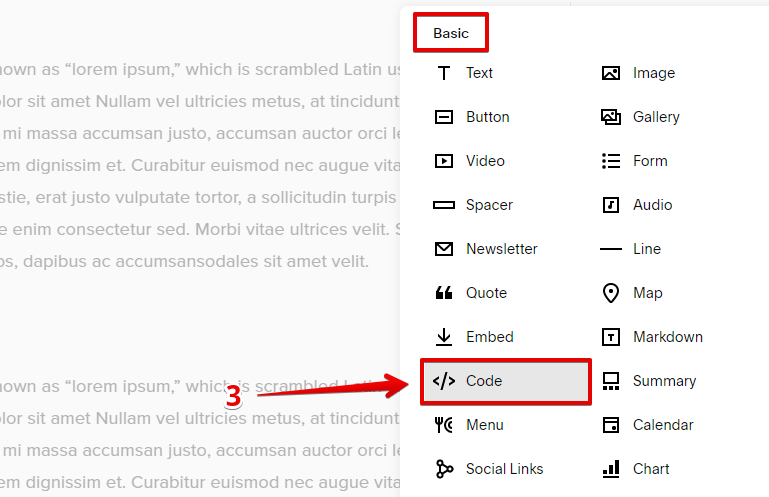
Find the Code element within the Basic section and click on it.

3. Paste the installation code
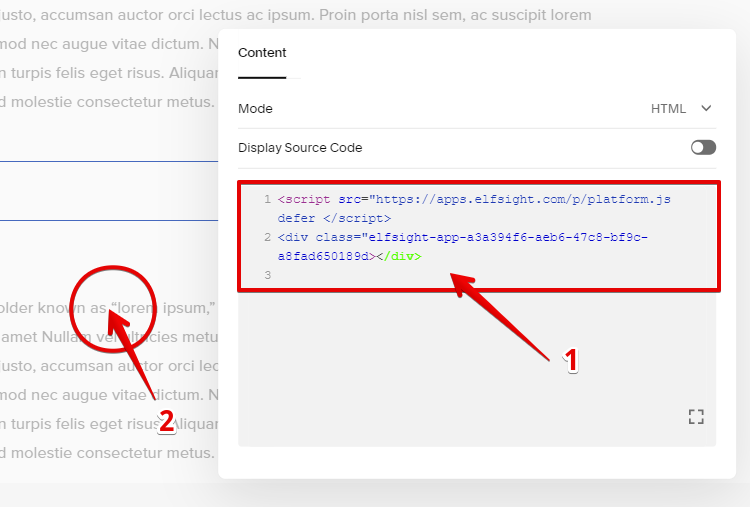
Paste your installation code into the Code field and then click anywhere outside the window to close it

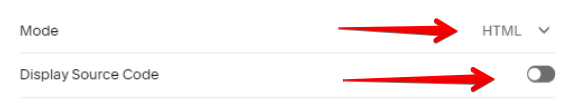
Note:
Please make sure to insert the installation code in HTML Mode and to keep the "Display Source Code" toggle switch to the left:

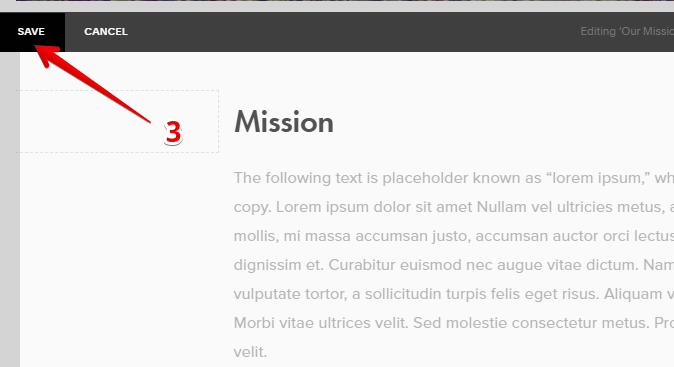
Click Save in the left upper corner of your website to apply changes.

That's it! You've just successfully installed your Widget Button to a specific page of your Squarespace website!
Note: if you are new to Squarespace, you can find your website address in one of the Welcome emails that Squarespace sent you when you created your account.
Make sure you test to see that your website has the newly added NetSheet™ Widget Button on a specific page of your website. It should look like this.

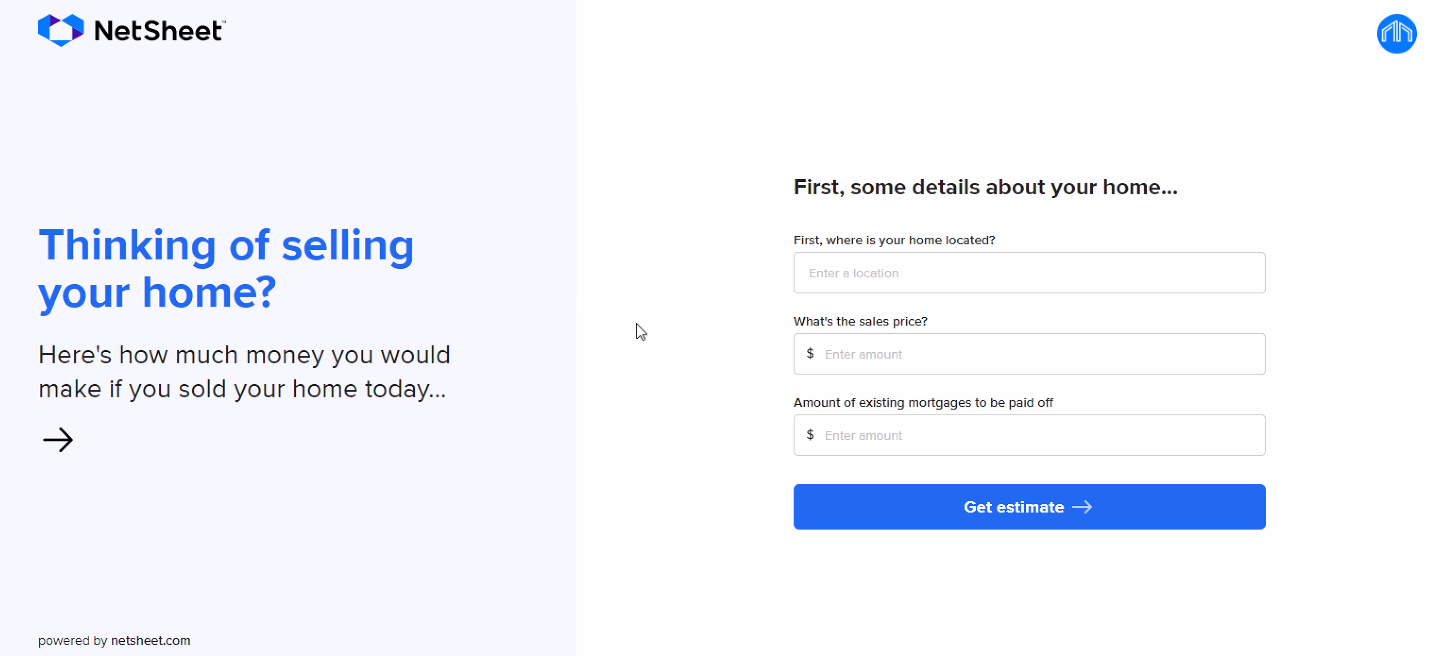
And when you click on it, it should look like this:

Test to see that the widget shows on specific pages. If not, repeat the step above and add the code to another footer or section to see if that works.